Wouldn’t it be nice if you could enable the light mode theme to auto-switch itself on your Mac, in the evening hours or whenever your eyes feel strained? That’s exactly what I’m going to show you how to do.
I have been using dark backgrounds and themes for a long time. Thinking back, the first HTML I wrote at a summer nerd camp was a jet-black website with red accents. (I’m glad I have no evidence to show you.) Today, everything on my computer is set to run in dark mode. In the last decade, I have loved watching as many different sites and applications have added their own dark themes that can be toggled on.
At Highland, we use TailwindCSS, a utility-first CSS framework that makes it easy to implement dark and light mode styles as you build.
Let us build you an app that can switch light and dark themes.
Now, ready to prepare your system for dark/light mode auto-switching? We'll cover:
- Dealing with glare
- Switching macOS theme
- Third party apps that can automatically switch
- • Slack
- • Signal
- • VSCode
- • Chrome/Brave
- • iTerm
- • GitHub
- • TablesPlus
- • Zoom
- Websites and Webpages
- Dishonorable mentions: Third party apps that don’t have automatic switching
Dealing with Glare
At the end of 2020, I was at my grandmother’s old house in Massachusetts and in a COVID bubble with my parents for the winter. My view was an ice-covered lake. Though beautiful, it soon revealed a problem:

I never thought I needed sunglasses in the winter, but oh boy, the snow and ice sure can cause a glare. Suddenly, I found myself cursing my entirely dark interface. Dark mode may be great as the sun sets, but in the morning, I need to either give up my view or embrace the light. That being said, constantly switching my themes back and forth seemed both daunting and absurd.
I’m not alone in this: many users experience eye-strain when staring at a screen for long hours or when dealing with glare. Fortunately, both major operating systems have responded by offering both light and dark modes as an operating system-level choice, with a simple toggle. So began my quest for finding out how many of the tools I use every day could be converted to automatically switch themes when I toggle the appearance. I use macOS so this guide applies to mac-users, but I hope this resource will help you, regardless of your quest for True Theme Balance. ☯︎
Switching macOS Theme
First off, let’s look at the operating system level to do the lifting for us on as many apps as possible. You can set up macOS to auto-switch itself (and all of your apps) based on the time of day, but I recommend you control this manually and have it function as a master switch for all your apps.
Steps
- Open “System Preferences” from Spotlight or the upper left Apple () menu
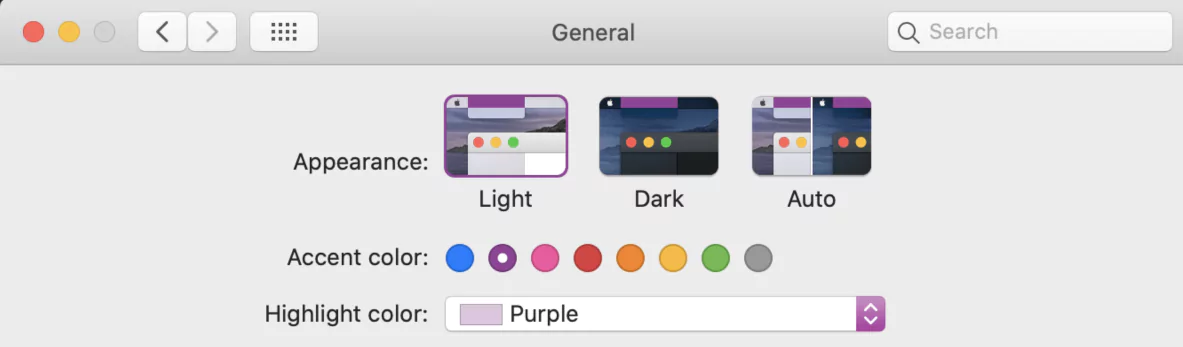
- Open “General”
- Select your theme at the top

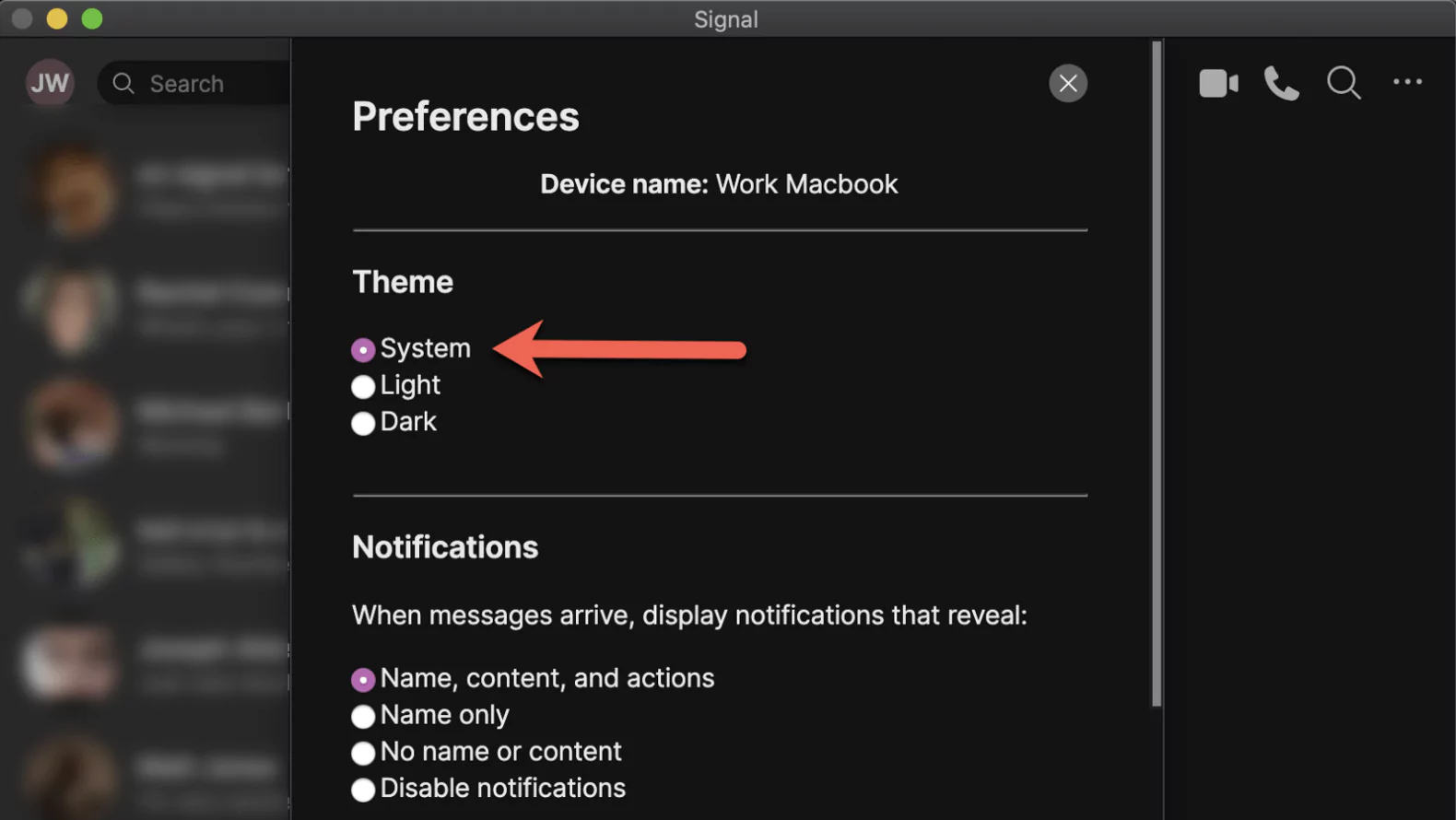
2. Signal
Signal has straightforward auto-switching system preferences too.
Steps
- Open “Signal” > “Preferences”
- In the “Theme” section at the top, select “System”

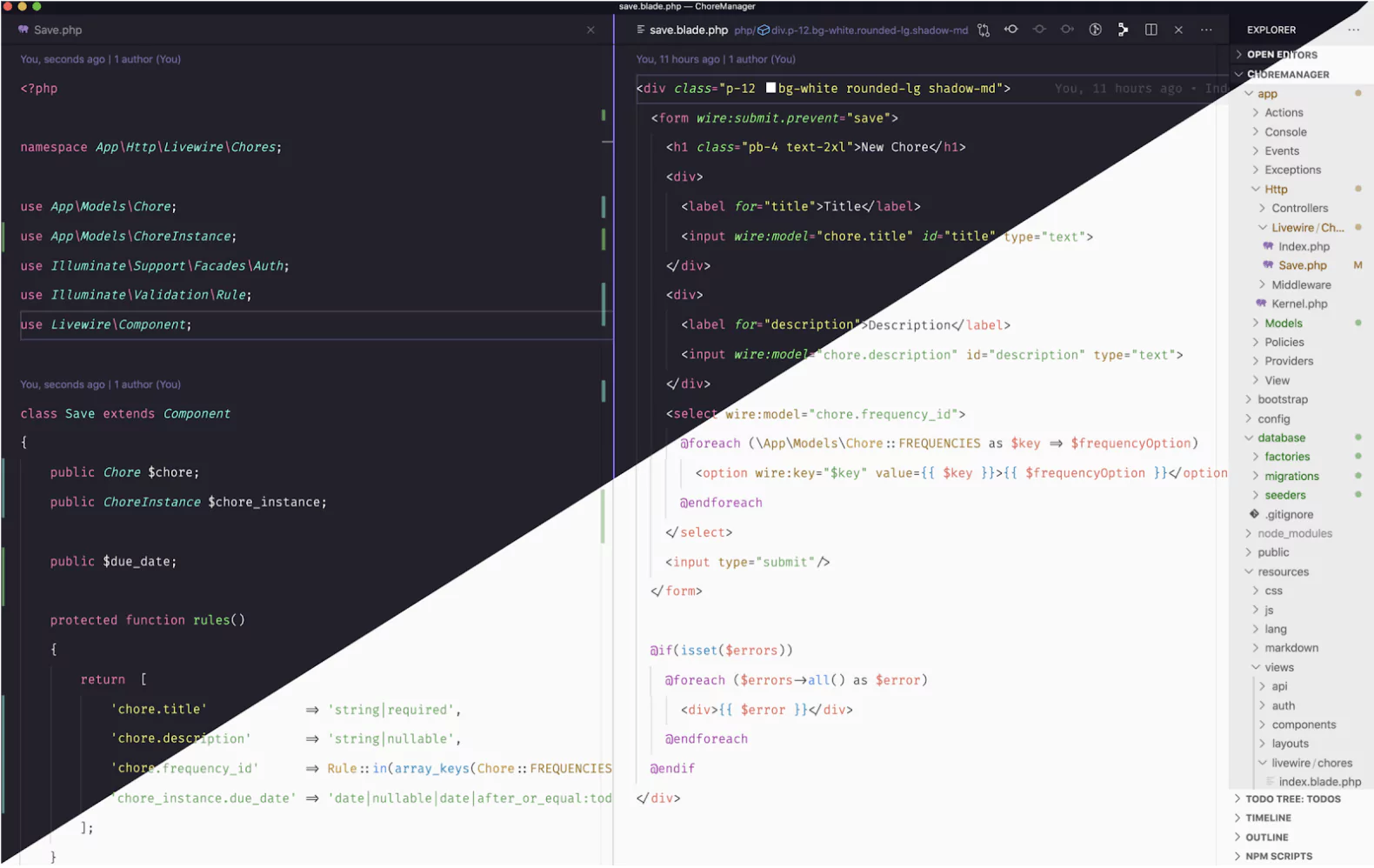
3. Visual Studio Code (VSCode)
In VSCode, not only can you auto switch themes system-wide, but you can also specify which theme to use for both light and dark modes.
Steps
- Start by navigating to the extensions panel in VSCode and finding the dark and light themes you want to use
- Open the Settings JSON File (CMD+SHIFT+P. “Preferences: Open Settings”)
- Add the three settings from the following Gist. Update the light and dark themes with the themes picked/installed in step 1

4. Chrome/Brave
I use Brave Browser, which like Google Chrome is a Chromium-based browser, and they handle light and dark similarly.
By default, Chrome and Brave will auto switch their built-in theme based on your Operating System—no action is required. Unfortunately, if you try and use your own theme instead of the default set, it locks you into a theme you can’t auto-switch. I wish Chrome had a feature similar to VSCode where you could set the dark theme and the light theme to use, but alas.
If you already installed a theme and would like to remove it to take advantage of the switching, here’s how you do it.
Steps
- Open settings and search for “Theme”
- Click “Reset to default”

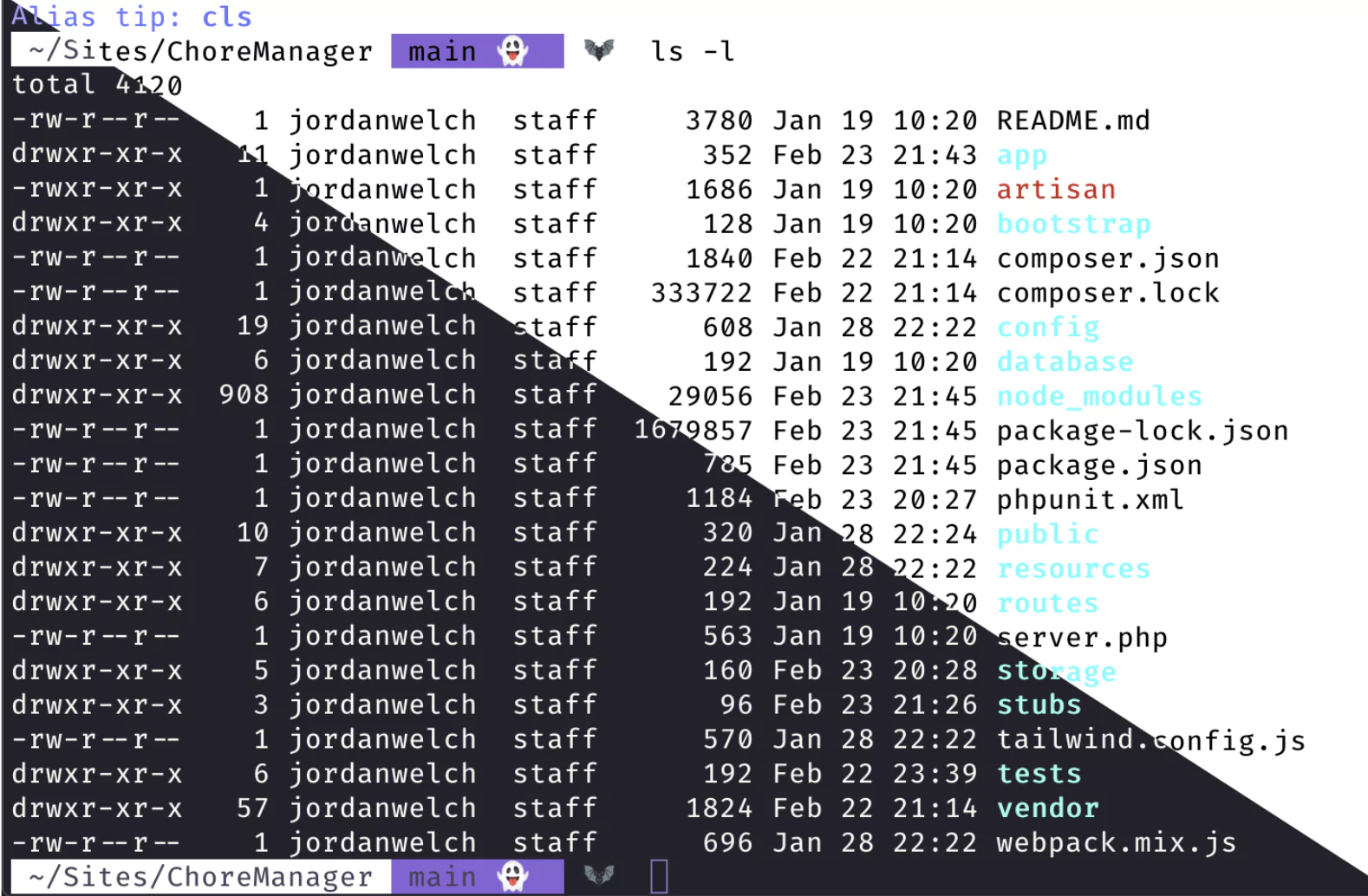
Gist from jamesmacfie on Git for a tutorial on enabling auto dark mode or light mode in iTerm.

Caption: Now I just need to get ohmyzsh to change my prompt theme automatically…
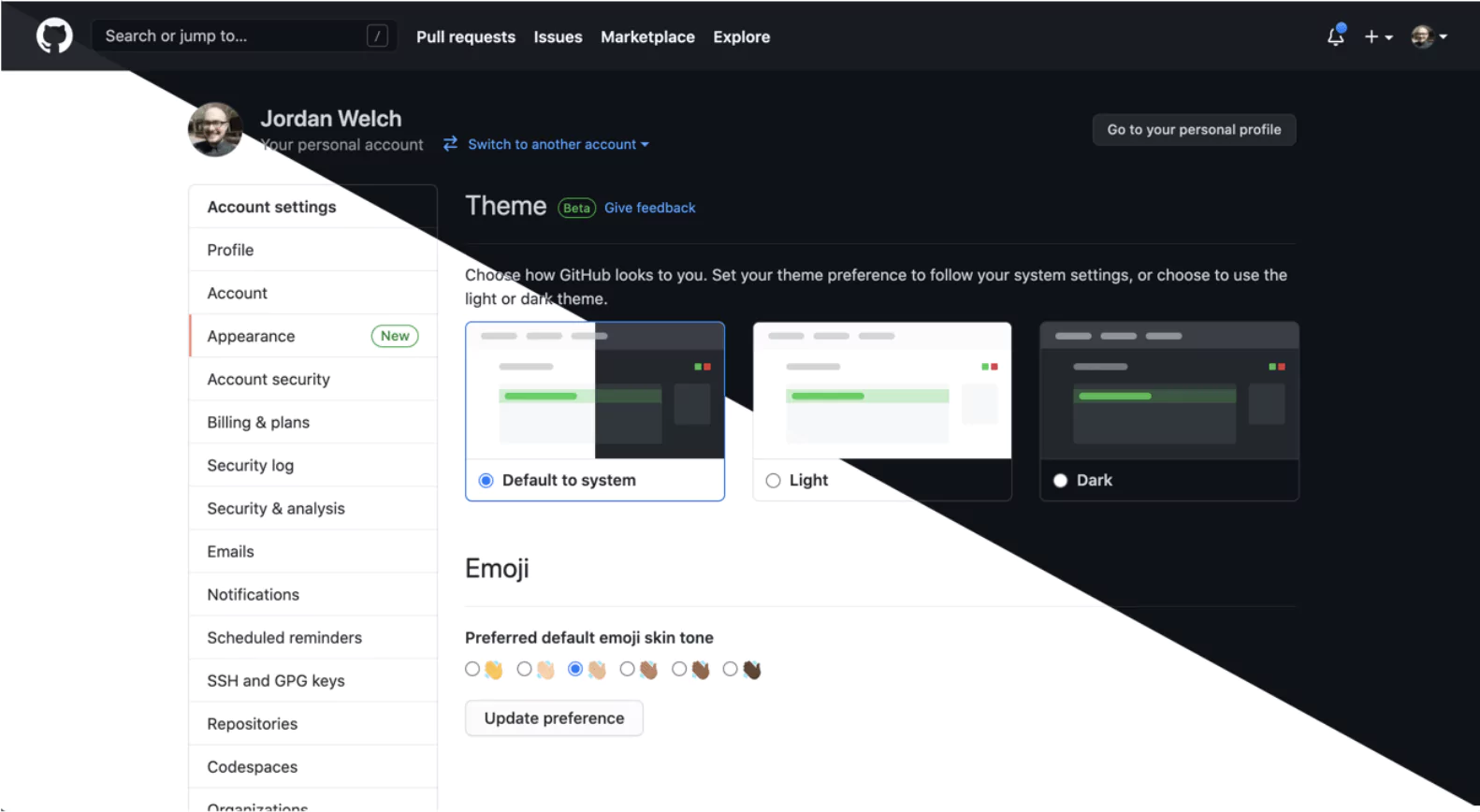
6. GitHub
GitHub’s auto-switching is another easy one to set up in theme preferences.
Steps
- Clicking on your profile image, select “Settings” > “Appearance” (Or follow this link)
- Select “Default to System”

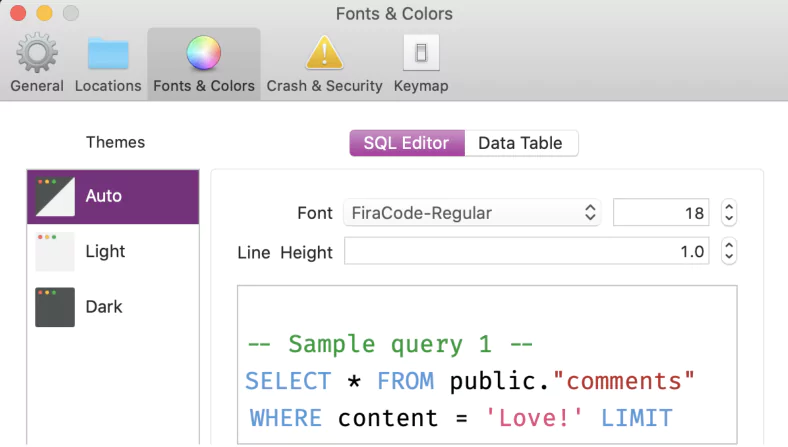
7. TablesPlus
TablePlus’ light and dark mode themes can be found under ‘Fonts & Colors.’
Steps
- “TablesPlus” > “Preferences”
- “Fonts & Colors”
- Choose “Auto” under Themes

Websites and Webpages
Websites can be designed to auto-switch themselves with no user interaction.
Tailwind CSS, a utility-first CSS framework that is a favorite here at Highland, has the ability to easily define inline dark theme alternatives to your usual color palette.
Obviously designing two themes at once might be out of scope for your app’s MVP, but please, think about it.
I was going to include a list of websites that do this, but I don’t think any I interact with much have this setup.
Dishonorable Mentions: Third party apps that Don’t Have AutomaticSwitching
- Google Messages: Has a dark and light mode, but no switching.
- YouTube Music: Only offers a dark mode. Seriously, just bring back Google Play Music’s theme for light. (While you’re at it, just bring back Google Play Music.)
- Postman: Has both dark and light, but can’t switch automatically.
- Twitter: Now this one isn’t making me any more productive, but I still want it to switch automatically for me.
I hope you found this article useful, and I wish you good luck in your new light mode journey! I promise the feeling that you’re committing some sort of developer sin using light themes will lessen with time.



